
Selecteren
Dit kan op verschillende manieren.
Het eenvoudigst is om op het object te klikken, hierna verschijnt een
selectiekader met de volgende symbolen:

Vergroten / verkleinen

Roteren

Aanpassen

Verwijderen
Vergroten/verkleinen
Klik het pijl-icoon aan (bijvoorbeeld rechts onder), houdt de muis ingerukt
en sleep met je muis schuin naar beneden om het object te vergroten. Of
sleep schuin omhoog om het object te verkleinen.
Roteren
Klik op het roteer-icoon en sleep schuin omhoog of schuin naar beneden in de
richting dat je het object wilt draaien. Het selectiekader met de knoppen
verdwijnt tijdelijk tot je de muis weer los laat.
Aanpassen
Klik op het pennetje om het geselecteerde object aan te passen. Je komt vervolgens in het venster waar je eerder bent geweest.
Verwijderen
Klik op het prullenbakje wat in het selectiekader staat om het geselecteerde
object te verwijderen of klik simpelweg op delete op je toetsenbord.
Er is nog een methode om een object te selecteren.
Soms ligt een object namelijk achter een ander object. Rechts boven in de
ontwerpmodule, kun je klikken op pijltjes in een geel vlak.

Er opent dan een menu waarin al je
toegevoegde objecten staan. In dit menu kun je diverse wijzigingen
doorvoeren zoals een object boven een ander object zetten, of deze
verwijderen.
Meerdere objecten selecteren
Dit doe je door shift in te houden en elk object aan te klikken welke je tegelijkertijd geselecteerd wilt hebben.
Verplaatsen

Je kunt een of meerdere objecten eenvoudig verplaatsen door deze aan te klikken. Om meerdere objecten te verplaatsen houd je shift ingedrukt en klik je de objecten aan. Nu
verschijnt er een selectiekader omheen en je muisaanwijzer veranderd in
bovenstaand icoontje.
Sleep het object of de groep nu naar de gewenste plek.
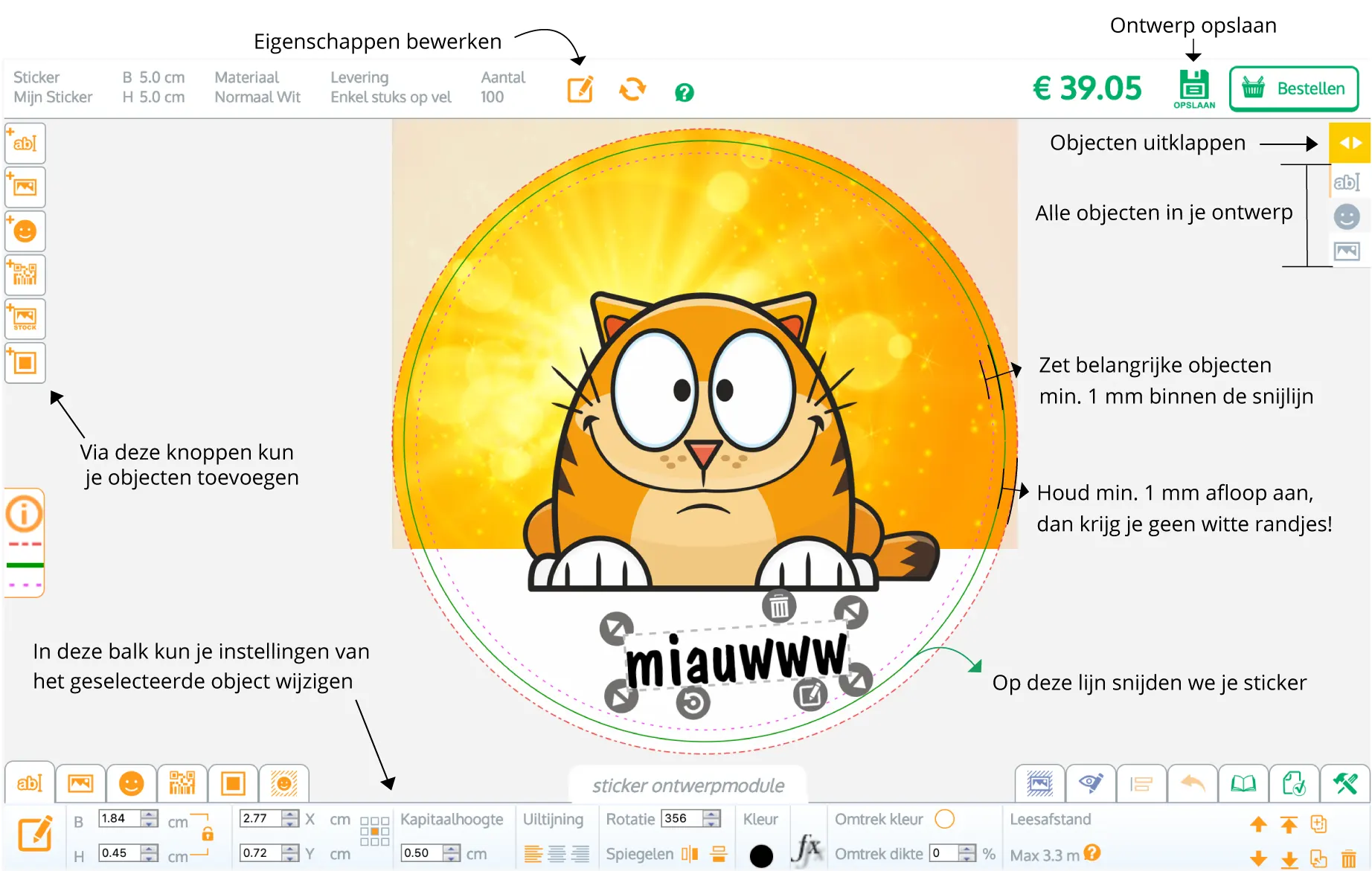
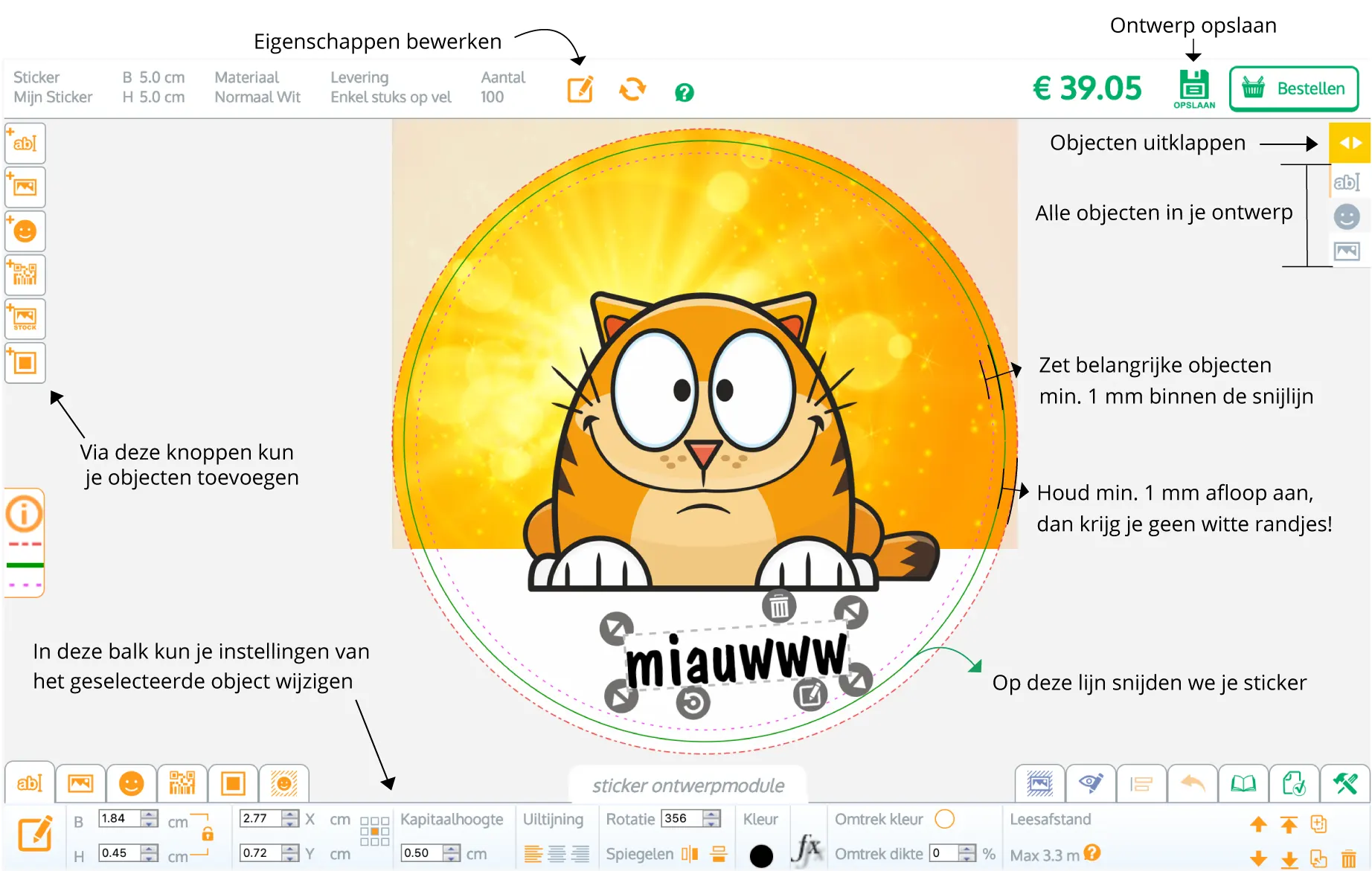
Ontwerp opslaan

Je ontwerp kun je eenvoudig opslaan met deze knop in de ontwerpmodule.
Als je nog niet bent ingelogd of geregistreerd, dan zal er gevraagd worden
om je e-mail en wachtwoord.
Eenmaal opgeslagen kun je je ontwerp vinden in je account bij ŌĆśMijn
ontwerpenŌĆÖ.
Om bij ŌĆśMijn ontwerpenŌĆÖ te komen ga je naar het blauwe gedeelte rechts
bovenin het venster: ŌĆśMijn account: voorbeeld@e-mail.nlŌĆÖ.
Wachtwoord vergeten? Klik dan op de tekst ŌĆśwachtwoord vergetenŌĆÖ. Je ontvangt
nu een mail om je wachtwoord te resetten. Let op! Bij erg strenge
beveiliging van je mailprogramma komen onze e-mails wel eens bij de spam
terecht.
In de ontwerpmodule kun je verschillende dingen toevoegen.

Tekst

Eigen bestand/afbeelding

Decoratie

QR-code

Stockfoto

Kader of lijn

Achtergrondkleur
Tekst toevoegen
Klik aan de linkerkant op de knop 'ab'. Er komt dan een venster
tevoorschijn met een veld waar je je tekst kunt typen.
Bij ŌĆśLettertypeŌĆÖ kun je kiezen voor een ander font. Tevens kun je alvast de
kleur instellen.
De
kapitaalhoogte
geeft de letterhoogte aan van de hoofdletter H van het lettertype dat je
gekozen hebt.
Bij ŌĆśUitlijningŌĆÖ kun je aangeven of je tekst links of rechts moet uitlijnen,
of gecentreerd moet lopen. Dit betekent niet dat je tekst aan de linker of
rechterkant van je ontwerp komt te staan. Automatisch zet het programma wel
je nieuwe tekst precies in het midden van je ontwerp.
Eigen bestand/afbeelding uploaden
Klik in de linkerkantlijn op het tweede icoon met de bergjes en zon. Er komt dan een venster
tevoorschijn waar je vanaf je computer een jpg, png, pdf of eps bestand slepen
binnen het gestreepte kader.
Een andere methode is om de knop ŌĆśBladerenŌĆÖ te gebruiken. Er opent zich dan
een nieuw scherm waarin je op je computer, tablet of telefoon naar je jpeg,
pdf of eps bestanden kunt navigeren. Klik daarna op ŌĆśopenŌĆÖ.
Je afbeelding wordt nu geladen, wanneer je de afbeelding ziet kun je op
ŌĆśToevoegenŌĆÖ klikken.
Een nieuwe afbeelding wordt altijd gecentreerd in je ontwerp geplaatst.
Decoratie toevoegen
Ben je op zoek naar versiering of bekende symbolen? Blader dan eens door
onze decoratiebibliotheek! De decoratie kun je vinden onder de knop met de smiley.
Hier vind je clipart die je gratis kunt gebruiken en van goede kwaliteit is.
QR-code toevoegen
Klik aan de linkerkantlijn op het QR icoon om je eigen QR- of barcode met website of serienummer in te
voeren.
Je kunt de codes een kleur geven, maar let wel op dat de code een hoog
contrast heeft met de achtergrond. Bij een laag contrast is het mogelijk dat
de code niet scanbaar is. Alle do's en don'ts kun je op
deze pagina vinden.
Een serienummer kunnen we voor je laten wisselen op elke sticker,
klik hier voor meer informatie.
Stockfoto
Op zoek naar een mooie afbeelding van hoge kwaliteit? Kijk dan op
123rf.com. Dit is een stockfoto website met meer dan 200 miljoen hoge
kwalitet foto's. Je kunt er gratis stockfoto's downloaden zodra je een account hebt gemaakt. Die goede kwaliteit foto kun je bij ons weer uploaden.
Kader of lijn toevoegen
Klik aan de linkerkantlijn op het vierkantje om een popupscherm met verschillende opties
te openen.
Je kunt hier de volgende objecten instellen: Rechthoek/vierkant,
Cirkel/ovaal of een lijn.
Zowel de rechthoek als de cirkel kun je een kleur toewijzen, en optioneel
een bepaalde randkleur geven. Ook kun je bij de rechthoek de hoekafronding
instellen.
Om een kader te maken stel je eerst de randdikte in, daarna kun je aangeven
dat de vulling transparant moet zijn.
Bij de lijn kun je de lengte, dikte en kleur bepalen.
Achtergrondkleur wijzigen
De achtergrondkleur vind je bij de oranje iconen onderaan. Klik een van de beschikbare kleuren aan in de reeks om een achtergrondkleur toe te voegen of te wijzigen. Of voeg je eigen achtergrondkleur, verlooptint of foto toe via het emmertje.
Toegevoegde objecten wijzigen
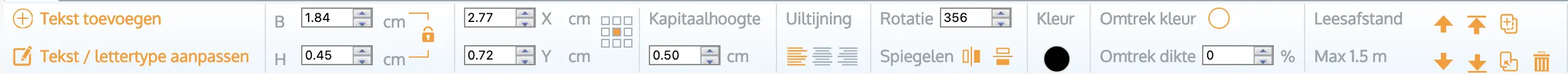
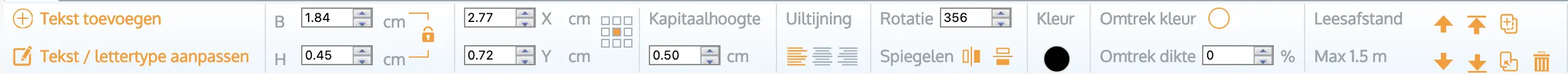
Wanneer je een toegevoegd object selecteert, zie je onderin de balk
verschillende opties verschijnen. We nemen de werkbalk van tekst als
voorbeeld, maar veel opties zijn ook mogelijk bij andere objecten:
 Van links naar rechts:
Breedte en hoogte instellen
Van links naar rechts:
Breedte en hoogte instellen
Bij de B zie je het getal 1.84 cm staan, bij de H staat 0.45 cm. Dit
betekent dat de geselecteerde tekst 1.84 bij 0.45 cm breed is. Wil je de
tekst breder maken, maar niet hoger? Klik dan op het slotje

. Als het slotje open staat

schaalt de tekst niet in verhouding mee.
X en Y co├Črdinatie en positie nulpunt
Wil je heel precies werken? Dan kun je gebruik maken van de X- en Y-waarde.
De X geeft de horizontale positie aan van je object binnen de sticker, de Y
geeft de verticale positie aan.
De positie nulpunt, of referentiepunt

staat standaard in het midden. Maar
je kunt ook een van de andere punten selecteren. Stel je bijvoorbeeld midden
links in, dan zal de X-waarde wijzigen naar 1.85 cm. Dit betekent dat de
linkerzijde van de tekst 1.85 cm vanaf de rand van de sticker staat. Pas je
nu de breedte van de tekst aan bij B? Dan zal de tekst links op dezelfde
positie blijven staan, en rechts uitbreiden.
Kapitaalhoogte
Bij de kapitaalhoogte gaan we uit van de hoogte van de hoofdletter H.
Dit is wat anders dan de totale hoogte van een zin of woord. Bij de totale
hoogte gaan we namelijk uit van de bovenkant van de hoogste letter tot aan
de onderkant van de letter die het laagst rijkt. We leggen dit uitgebreid
uit op
deze
pagina.
Uitlijning
Bij ŌĆśUitlijningŌĆÖ kun je aangeven of je tekst links of rechts moet uitlijnen,
of gecentreerd moet lopen. Dit betekent niet dat je tekst aan de linker of
rechterkant van je ontwerp komt te staan.
Rotatie
Een geselecteerd object kun je draaien via de rotatieknop bij het
selectiekader. Maar je kunt het ook preciezer instellen door handmatig een
van de 360 graden in te vullen, of de pijltjes te gebruiken.
Spiegelen
Klik op het icoon onderin de balk om je object horizontaal te spiegelen:

of verticaal te spiegelen:

.
Kleur
Objecten zoals tekst of de meeste decoratie kun je een kleur toewijzen. Dit
kun je al instellen wanneer je een object gaat toevoegen, maar als je het
toch anders wilt, dan kun je het hier nog gemakkelijk aanpassen.
Voor extra kleurtips kun je
hier terecht.
Omtrek kleur en omtrek dikte
Een tekst kan ook een omtrekkleur krijgen. Je stelt dan een gekleurde rand
in.
Onder 'omtrek kleur' kun je de dikte van de omtrek instellen.
Leesafstand / Min. Zichtafstand
Wanneer je tekst die je in de ontwerpmodule hebt getypt selecteert, zie je
rechts onderin de balk 'leesafstand' staan. In het geval van het voorbeeld
kun je deze tekst gemiddeld gezien op maximaal 1.5 meter lezen. Maar let op:
Dit is een indicatie die uit gaat van een tekst in een normaal lettertype op
een witte ondergrond. Wanneer je dus een heel dun en sierlijk lettertype
gebruikt, en de tekst lichtgeel maakt, dan heb je weinig contrast met de
achtergrond en zal de tekst een stuk minder goed leesbaar zijn.
Bij geuploadde afbeeldingen die uit pixels bestaan, zoals foto's, wordt op
deze plek de minimale zichtafstand getoond. De ontwerpmodule registreert de
pixeldichtheid van de foto's en kan dan omrekenen op welke afstand de foto
nog mooi is. Staat er bijvoorbeeld '8 meter', dan betekend dit dat de foto
mooi is op een afstand van 8 meter, kom je dichterbij? Dan zal het er
blokkerig
en onscherp uit zien.
Objecten boven of onderop zetten
Als je meerdere objecten hebt, dan is het wel zo makkelijk om te bepalen
welke onderop of bovenop mag staan. Met de gewone pijltes

en

kun je een object een stapje hoger of lager
zetten. Dit is het meest duidelijk in de objectenlijst. Deze vind je rechts
boven in de ontwerpmodule, bij deze pijltjes:

.
Met

en

kun je een object in een keer helemaal bovenop of onderaan zetten.
Dupliceren
Als je een bepaald object vaker wilt gebruiken, dan kun je deze dupliceren
met

.
Het duplicaat zal op een net wat andere plek staan, maar heeft wel hetzelfde
formaat, kleur, lettertype etc.
Verhouding herstellen
Heb je een object helemaal uitgerekt, maar wil je toch weer liever de
originele verhouding gebruiken? Klik dan op

.
Verwijderen
Als je een object selecteert, zie je bij het selectiekader een prullenbakje
staan om te verwijderen. Maar ook staat er altijd rechts onderin dewerkbalk
een prullenbakje. Tevens kun je een prullenbakje vinden in de objectenlijst.
Bijsnijden
Wat niet in de tekst werkbalk voorkomt, maar wel bij afbeeldingen, is
'bestand bijsnijden'.

Je kunt een stukje van je geuploadde foto afhalen, door deze bij te snijden,
maar het is ook mogelijk om de foto in diverse vormen te snijden. Zoals een
driehoek, zeshoek, hartje, ruit of ster.
Ontwerpen op een ondergrond

Ontwerpen op eigen foto
Upload een foto van de achtergrond of het voorwerp waar de stickers straks op komen te zitten. Belangrijk is dat de foto zo haaks en natuurgetrouw als mogelijk gemaakt is. Als je een foto van dichtbij neemt, dan heb je kans dat het voorwerp op de foto een beetje vervormd aan de randen. Het is makkelijker om de foto van wat verder af te nemen.
Ook belangrijk is dat je de formaten weet, deze kun je invullen na afloop van de foto. Hoe nauwkeuriger je deze twee stappen doet, hoe beter wij het voor je kunnen weergeven.
Weergave opties

Wanneer je klikt op het oogje komt er een menu tevoorschijn met
verschillende weergave opties.

Volledig scherm

Liniaal

Ontwerp vergroten tot de ontwerpmodule gevuld is

Waar formaat
Volledig scherm
Dit is een handige functie als je alles wat groter wilt bekijken. Zet
hiervoor je internetbrowser op maximaal formaat en klik daarna het icoontje
van volledig scherm.
Om weer terug te gaan naar de normale modus, kun je bovenin de ontwerpmodule
klikken op 'terug naar normale modus'.
Liniaal
De liniaal is een andere functie waarmee je precies kunt werken. Wanneer je
deze aan zet en een object selecteerd, zie je extra stippellintjes.
Standaard gaan deze uit van het centrale punt van je object. Maar met
positie nulpunt

kun je ook kiezen om vanuit de randen van je object te
werken.
Om de linialen weer uit te zetten klik je nog eens op het lineaal icoon.
Ontwerp vergroten tot de ontwerpmodule gevuld is
Het kan voorkomen dat je sticker erg klein in de ontwerpmodule staat. Je
kunt deze beeldvullend binnen de ontwerpmodule vergroten.
Waar formaat
Je sticker in waar formaat bekijken is mogelijk met behulp van een
bankpasje, creditcard of een ander pasje met hetzelfde formaat.
Wanneer je op de 1:1 knop klikt, opent een nieuw scherm waarin je het pasje
voor het gele vlak kunt houden. Beweeg de schuif daarna groter of kleiner,
zodat het gele vlak het formaat van het pasje krijgt.
Klik daarna op de knop 'zoom'.
Nu zie je jouw sticker in waar formaat op je scherm.
Om weer uit de zoom modus te komen klik je op het selectief vergroten icoon,
of het icoon die ontwerp beeldvullend plaatst.
Uitlijnen van objecten

Uitlijnen, het is mogelijk om tekst links, of rechts uitlijnend te plaatsen,
of te centreren. Maar je kunt ook objecten uitlijnen met elkaar, of met je
sticker zelf.
Wanneer je op dit icoontje klikt, komt er een venster tevoorschijn waarin je
dit allemaal kunt instellen.
Ongedaan maken

Vind je je laatste wijzigingen in je ontwerp toch niet zo mooi? Je kunt
gemakkelijk een paar stappen terug via de functie 'ongedaan maken'. Wanneer
je op dit icoon klikt komt er een lijst met je ontwerpstappen tevoorschijn.
Bovenaan staat de laatste wijziging. Klik op de bovenste om 1 stap terug te
gaan, of klik lager in de lijst om meerdere stappen terug te gaan.
Let op, je kunt (nog) niet weer stappen vooruit.
Hulp opties

Handleiding (deze pagina!)
 aanleverspecificaties
aanleverspecificaties

Hulp op afstand
Naast deze handleiding kunnen we je ook via de functie ŌĆśhulp op afstandŌĆÖ
helpen, voor deze functie moet iemand van ons aanwezig zijn, en daarom is
het alleen te gebruiken tijdens onze kantooruren (elke werkdag 08:00 -
19:00).
Hoe werkt het?
Druk in de ontwerpmodule op de hamer/schroevendraaier knop voor hulp. Hierna
opent een popup met nummer. Open het chatprogramma en geef het nummer aan
ons door. Het is belangrijk dat je dit popup venster niet sluit.
We nemen het ontwerp van je over zodat we kunnen mee kijken (niks engs, we
komen niet aan je pc, we laden alleen je ontwerp).



 088 123 00 00
088 123 00 00 +31 88 123 00 00
+31 88 123 00 00